How to Setup SSL on a Locally Hosted Home Assistant Instance for Push Notifications
To enable push notifications in Home Assistant, you need to register SSL certificates for your domain. If your Home Assistant instance is running on a private network without exposed public ports (e.g., your home network), you’ll need to take a few extra steps to obtain an SSL certificate. Fortunately, the Nginx Proxy Manager add-on makes this process straightforward. This guide covers configuring a domain hosted on Cloudflare but should be (mostly) applicable to other domain hosts as well.
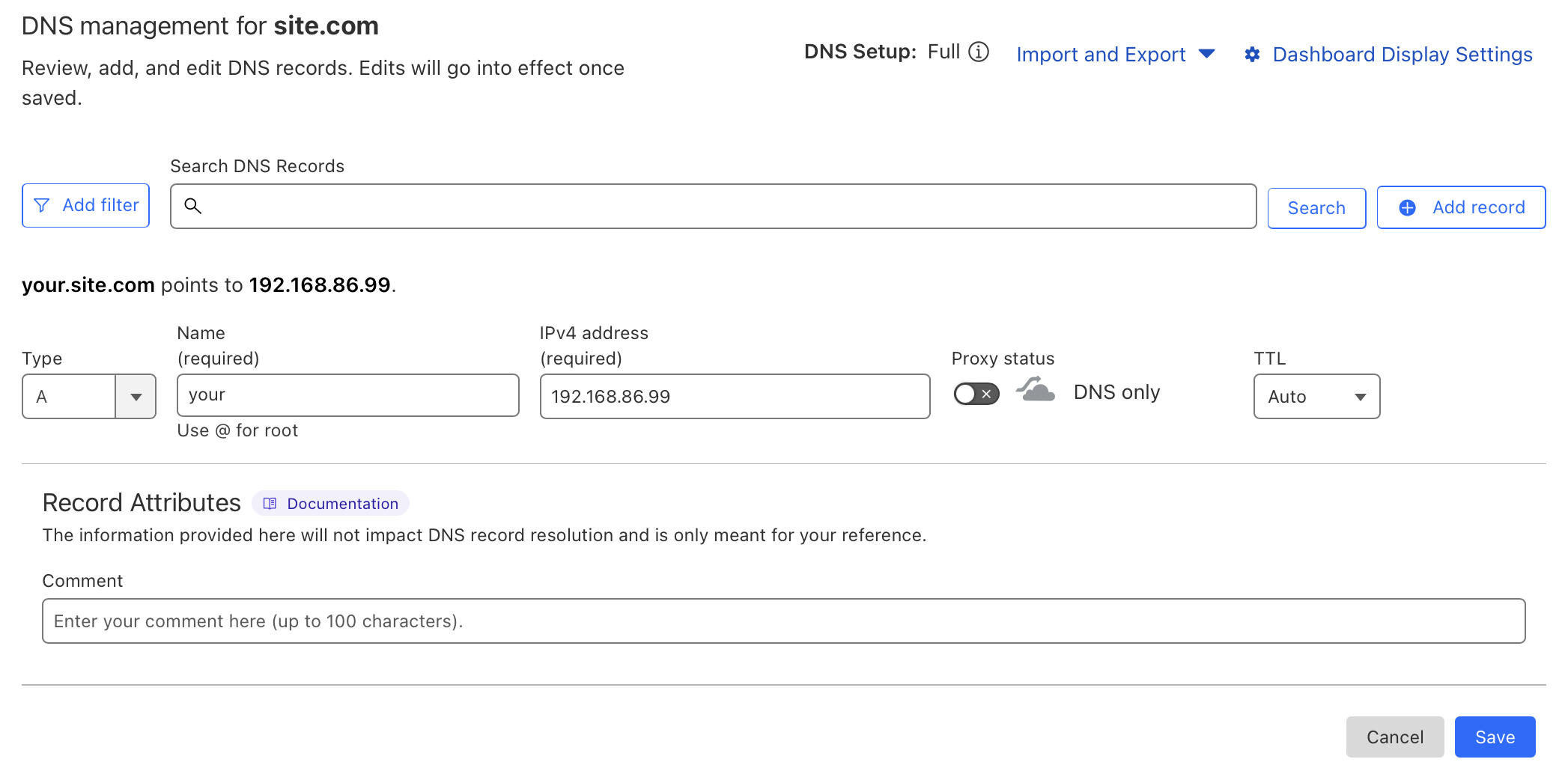
Step 1: Set Up a Subdomain on Your DNS provider
If you’re adding a subdomain to an existing domain, log in to your DNS provider (e.g., Cloudflare) and create a new A record. For this example, we'll set up your.site.com pointing to your Home Assistant's private IP address, such as 192.168.86.99.

Step 2: Create API Token (Cloudflare specific)
This will differ depending on your DNS provider. On Cloudflare, you will need to create an API token by following these steps:
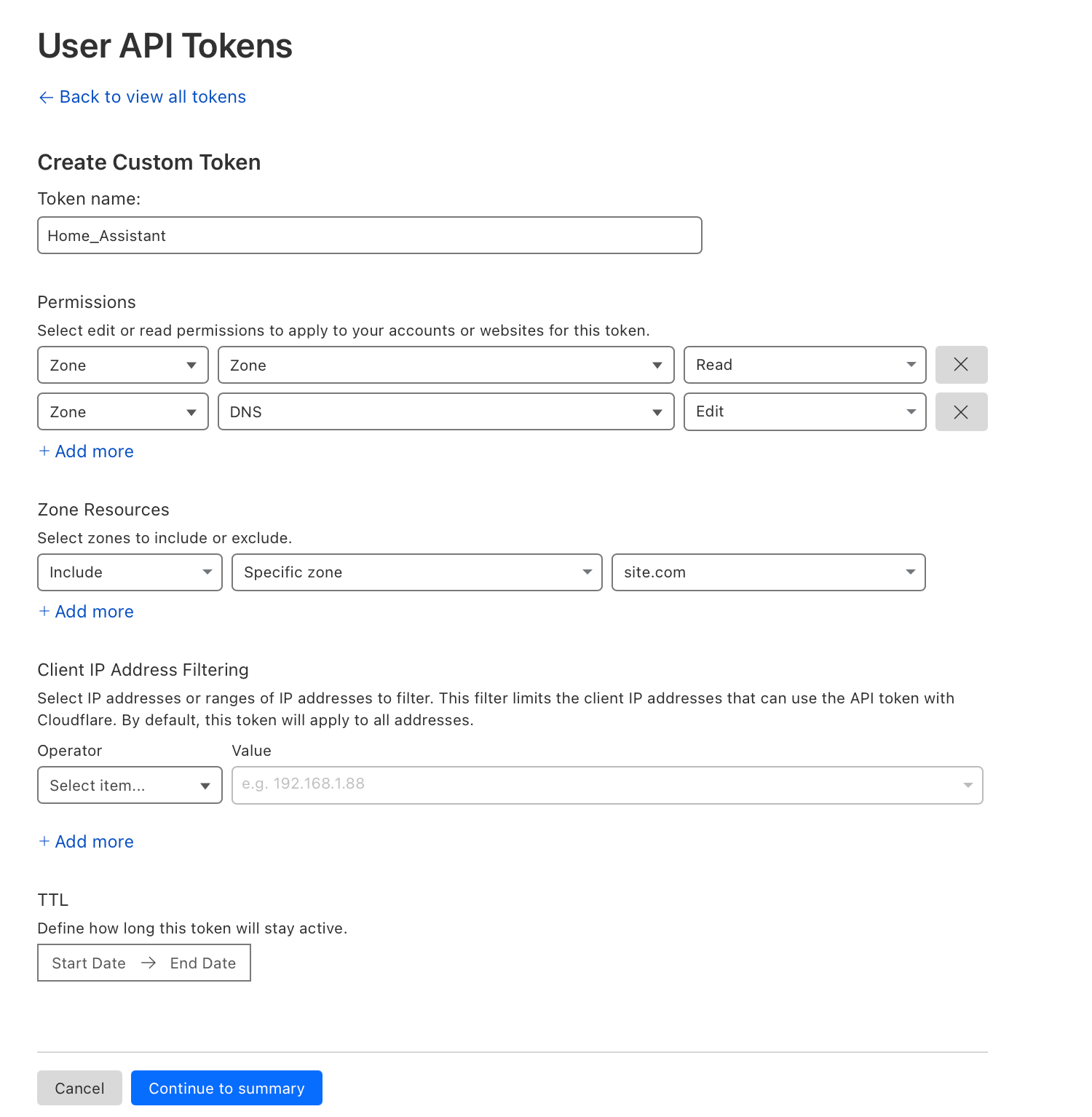
1. Register a new API Token by tapping Create New Token
2. Complete the following fields:
- Token Name: Name the token appropriately (e.g., "Home_Assistant") for clarity.
- Permissions:
- Set
Zone > ZonetoRead. - Set
Zone > DNStoEdit. This allows you to modify DNS records while ensuring other zone settings remain secure.
- Set
- Zone Resources:
- Restrict the token to a specific zone (
site.com) to minimize exposure.
- Restrict the token to a specific zone (
- Client IP Address Filtering (Optional):
- If you want to restrict API access to specific IPs (e.g., your Home Assistant instance), set the
OperatortoIncludeand input the trusted IP address or range.
- If you want to restrict API access to specific IPs (e.g., your Home Assistant instance), set the
3. TTL (Optional):
- If you prefer the token to have a limited lifespan, define the start and end date.

site.comAfter proceeding, you’ll receive your unique API token. Be sure to save it in a secure location. You’ll also need to use it in Step 4 when registering a new SSL certificate, where you’ll be prompted for the Cloudflare Credential file API token.
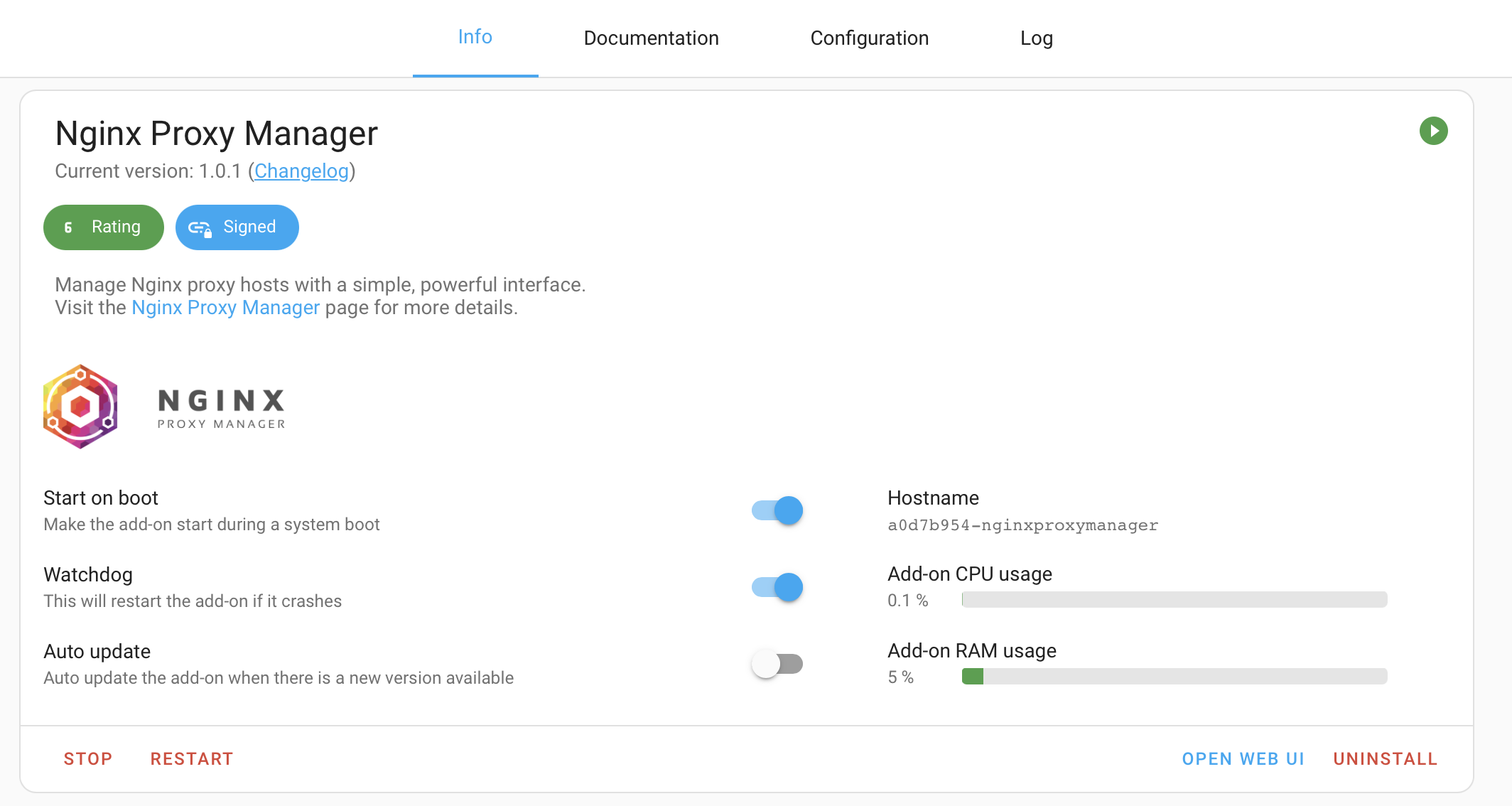
Step 3: Install Nginx Proxy Manager
1. Install the Nginx Proxy Manager add-on in Home Assistant.
2. Go to the Info tab and click Start to activate the add-on.

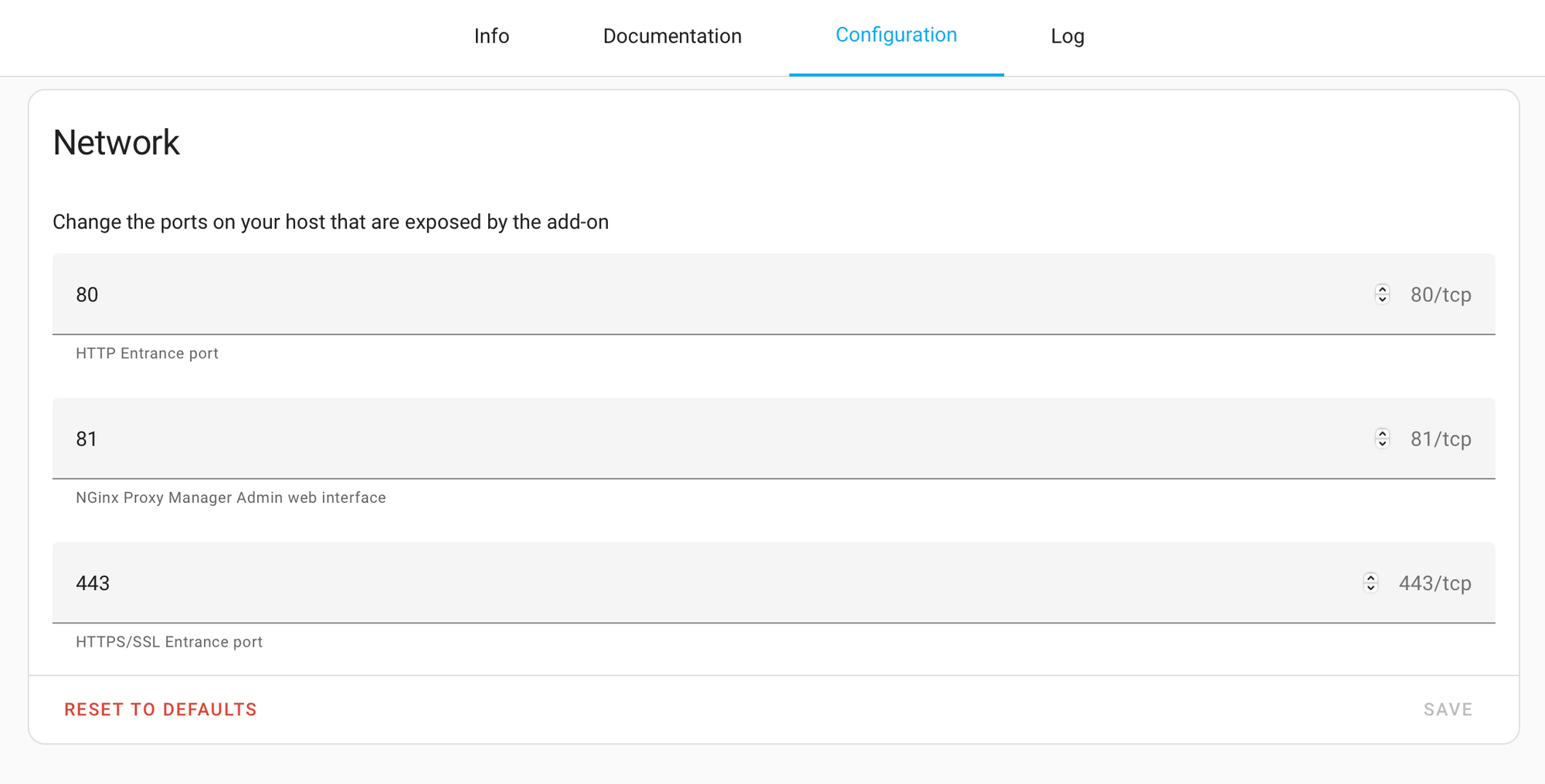
3. Navigate to the Configuration tab, specify the port you’ll use for SSL (e.g., 443), and click Save.

4. Return to the Info tab and click Open Web UI to access the Nginx Proxy Manager interface.
Step 4: Configure the Proxy Host
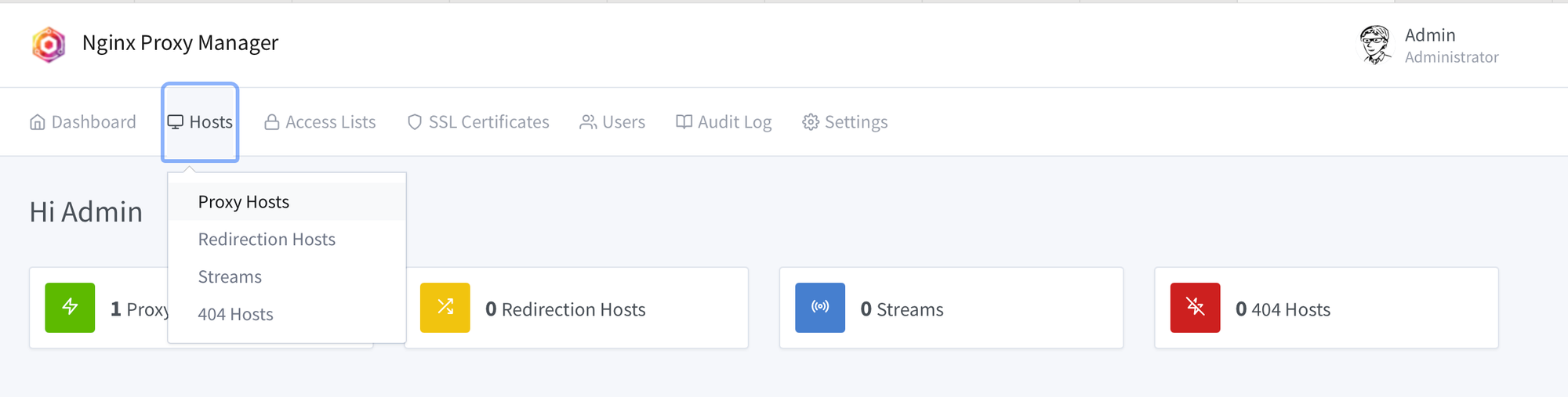
1. In the Nginx Proxy Manager interface, go to Hosts > Proxy Hosts.

2. On the new page, tap Add Proxy Host.

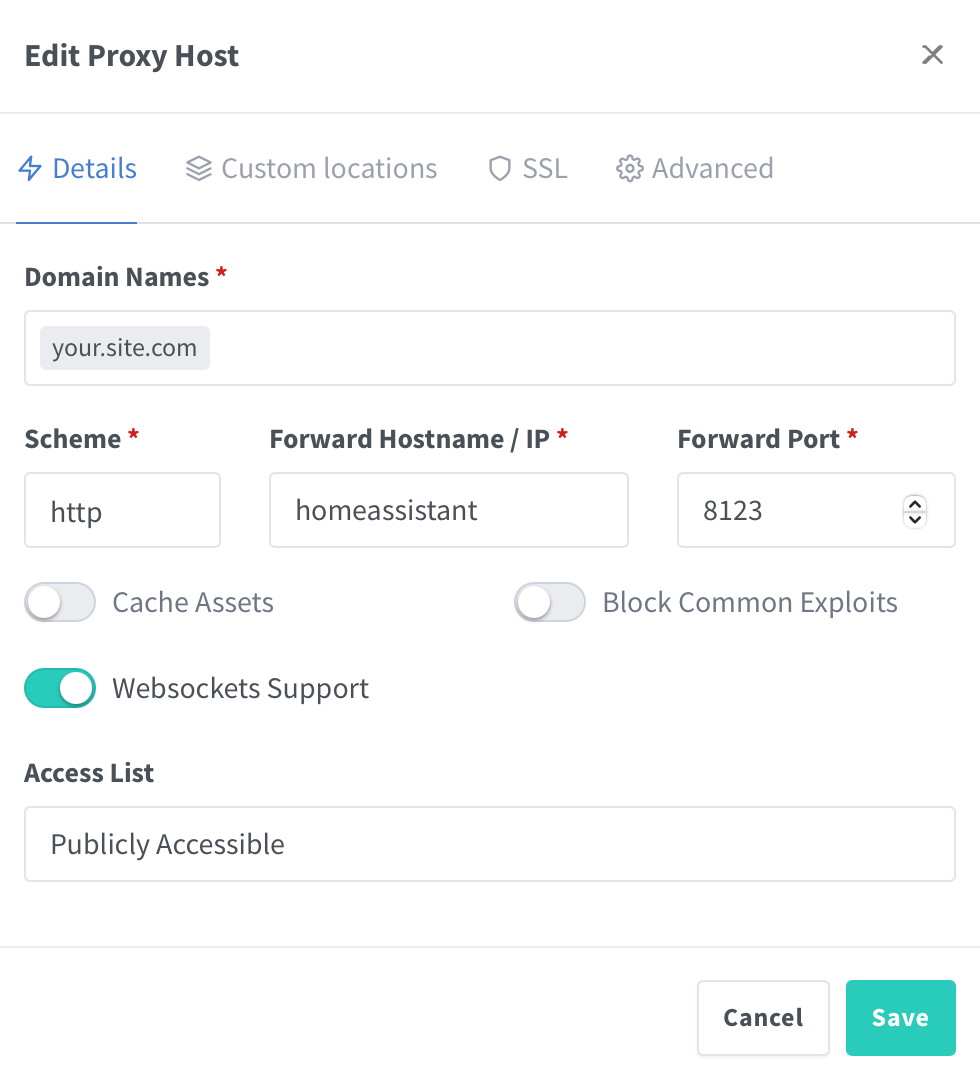
add proxy host3. When the proxy host window pops up enter your domain name (e.g., your.site.com), configure the forwarding hostname/IP (e.g., 192.168.86.99), set the forward port (e.g., 8123), and enable Websockets Support.

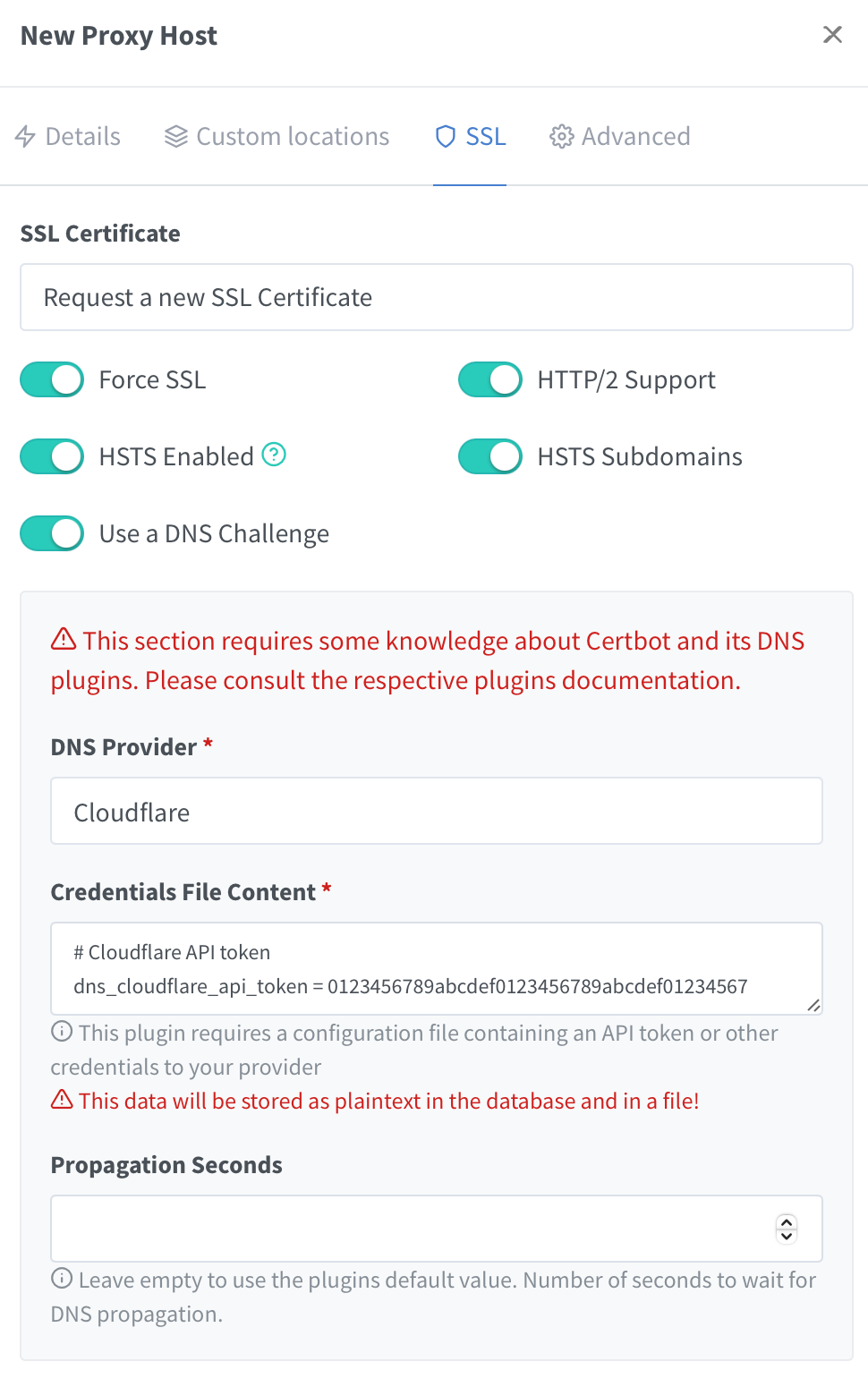
4. Switch to the SSL tab and select:
- Request a new SSL certificate.
- Enable options: Force SSL, HTTP/2 Support, HSTS Enabled, HSTS Subdomains, and Use a DNS Challenge.
- Select your DNS provider (eg Cloudflare). In the
Credentials File Contentsection, make sure to update it with the API token from Step 2. - Attempt to save.

Might Need to Troubleshoot Networking Issues
If you encounter issues while saving, check the Home Assistant logs to identify the problem:
1. Go to Settings > System > Logs in Home Assistant.
2. Tap the overflow menu and select Show Raw Logs to review detailed error messages.
For example, I encountered the following error:
Logger: homeassistant.components.http.forwarded
Source: components/http/forwarded.py:90
Integration: HTTP
A request from a reverse proxy was received from 172.30.33.2, but your HTTP settings do not allow it.
This error indicates that the reverse proxy's IP (172.30.33.2) was being denied. To resolve this, add the following lines to your configuration.yaml file:
http:
use_x_forwarded_for: true
trusted_proxies:
- 172.30.33.0/24
Restart Home Assistant for the changes to take effect.
Step 5: Register the Domain Again
After addressing the issue, return to the Nginx Proxy Manager web UI and attempt to register the SSL certificate again. This time, the domain should hopefully register successfully.
Step 6: Add the HTML Add-on
I can’t remember if it was strictly necessary or exactly when I did it in this process, but I definitely installed the HTML5 Push Notifications add-on and recommend doing the same.
Step 7: Test Sending a Notification to the Home Assistant Mobile App
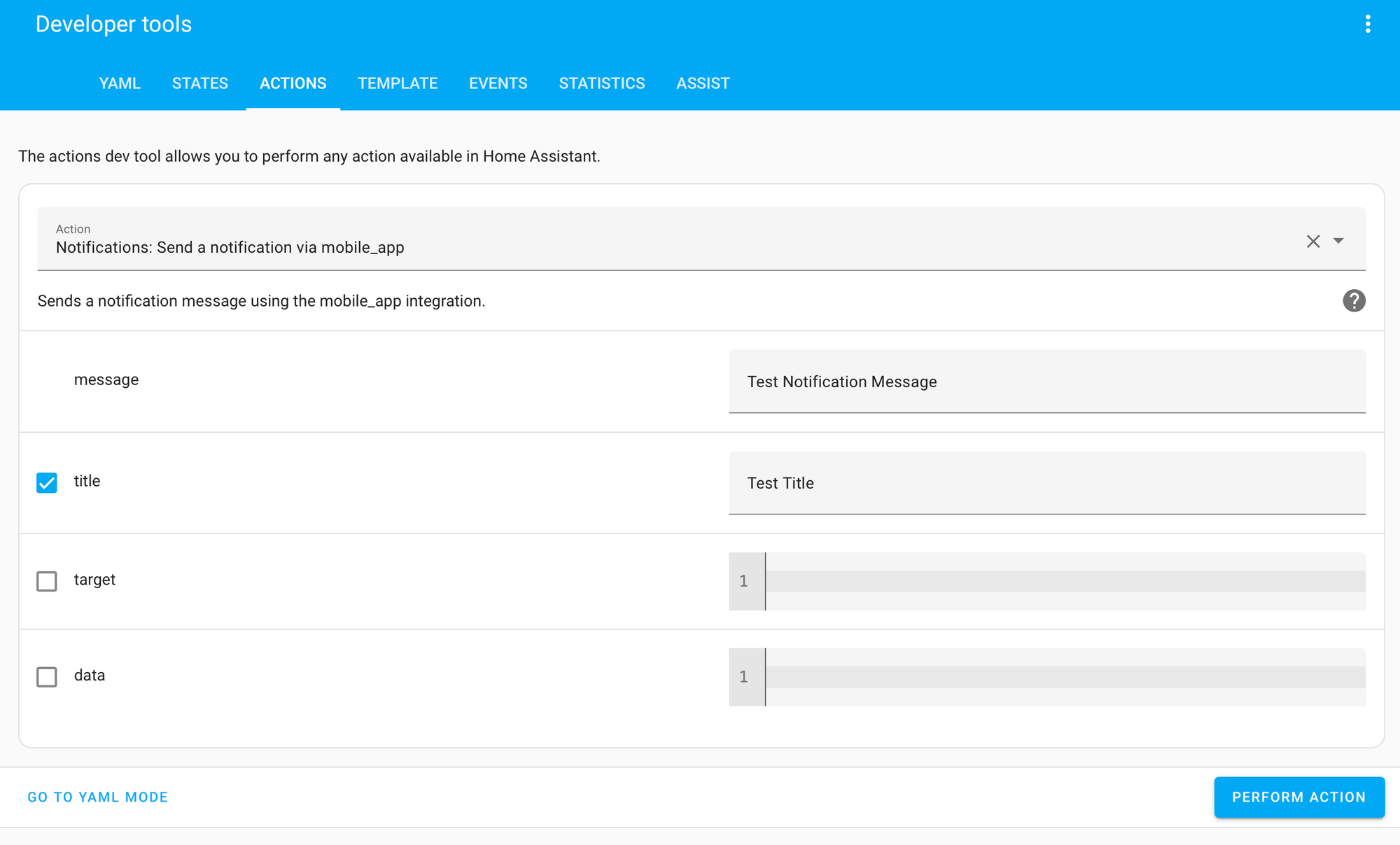
1. In Home Assistant go to Developer Tools > Actions
2. Assuming you've already installed the Home Assistant mobile app and successfully logged in select the action Notifications: Send a notification via mobile_app and enter a message and title and tap perform action.

3. Assuming all is working you'll hopefully see the notification on your mobile device.